Introduction
While having a pretty website design is crucial, it is also important to create an experience that registers the users, makes them take action, and builds up their trust in the site.
A well-thought-out design of a website is purposeful in many ways:
- Encourage them to register, purchase, browse, etc.
A great example of this principle is Airbnb.
The redesign of Airbnb’s website was not confined to visual aspects alone.
It emphasized ease of navigation and the incorporation of trust-enhancing elements which included in-depth information on the properties and assurance of the reviews.
And the payoff is on-site?
By the way, their website earns millions of visitors monthly globally.
If the website is a mess or too annoying to navigate, the visitors will not stick around long enough for them to be your customers.

In this blog post, we will be explaining the importance of UX in web design for your business and what to do to optimize your website UX to get it a notch higher and convert more customers back to your business.
User experience concerns how visitors to your page enjoy the process of interacting with the site and how effective it is.
A pretty website in and of itself does not translate too much; it is its UX that will translate into:
- Sales
- Loyalty
- Retention
Utilizing this guide will help us design a web experience that excites visitors and achieves significant outcomes for your company.
Let me walk you through the role of UX in website development.
The Role of UX in Website Development
Building a site entails various aspects from the decorative aspects (colors, fonts, pictures, etc.) to the practical side like site aesthetics, action directives, and speed.
A UX design looks at how all these components are well thought out in relation to the usability of the site.

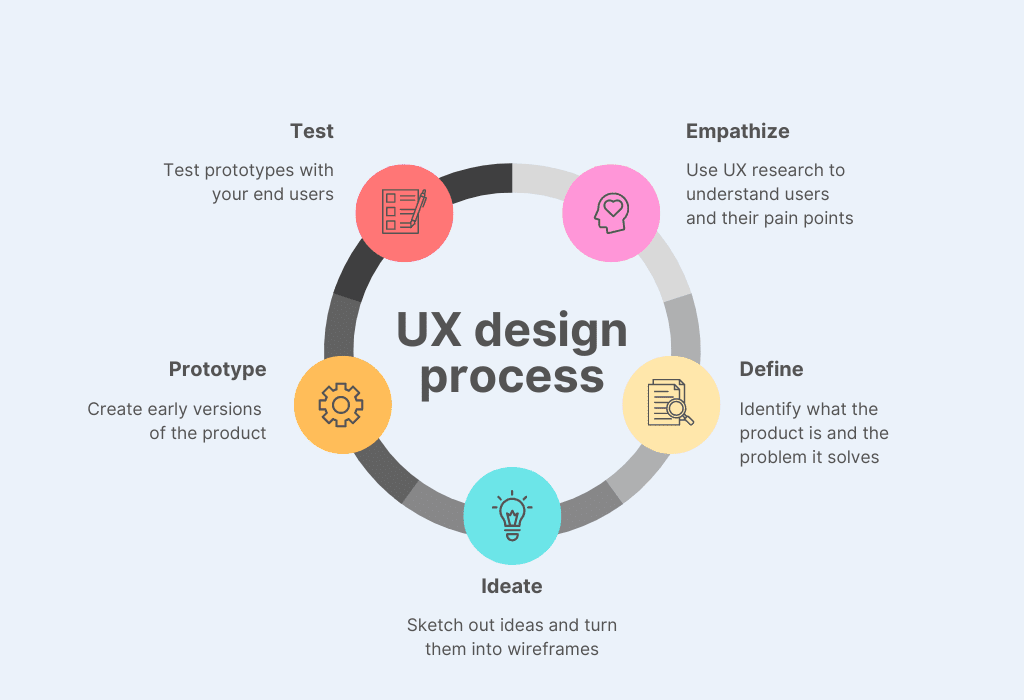
The displayed picture indicates the steps of the UX design process. The steps are as follows:
- Empathize: It is the first stage and centers on the user’s perspective. In other words, it consists of carrying out user research (interviews, surveys, etc.) to get the issues and challenges that the users expect the product to solve for them.
- Define Building on the Natural Empathize Stage, this stage is where the researcher understands the problem the product seeks to address. It provides a distinct problem description, a solution to the problem, and objectives of the product.
- Ideate: This is the phase where creative activity begins. It consists of thinking of multiple approaches and different ways of fixing the given issue. Then these ideas are taken and portrayed in low-fidelity sketches called wireframes.
- Prototype: This includes crafting rough versions of the product based on the concepts chosen at the ideation stage. Prototypes may be low-fidelity in the beginning for quick testing and cycles of feedback.
- Test: Real users are involved in testing the prototypes in order to obtain their evaluation. That stage of testing contributes what is called feedback on what is done well and what is poorly done, inducing again cycles and improvements. Testing often leads back to the empathize stage seeking further understanding of user needs.
In a simple layout, good UX makes it straightforward for the user to get exactly what he or she wants where and how that user expects to get it making it easy to take action or even more to make a purchase.
On the other hand, poor UX will frustrate, make many users leave the site without completing their intended tasks, and ultimately lower conversion.
A real-world case: What Amazon implemented to User Experience:
Amazon is one such website where the whole thing works and the UX serves the general purpose of very effective and simple design.
Everyone who likes shopping doesn’t even need to get up from their couch to enjoy this activity – with the help of Amazon, everything can be done with just a few clicks.
Hence, even for a person who finds using the Internet, it is as simple and user-friendly that people can find whatever they want, write reviews, and purchase products from Amazon with great ease.
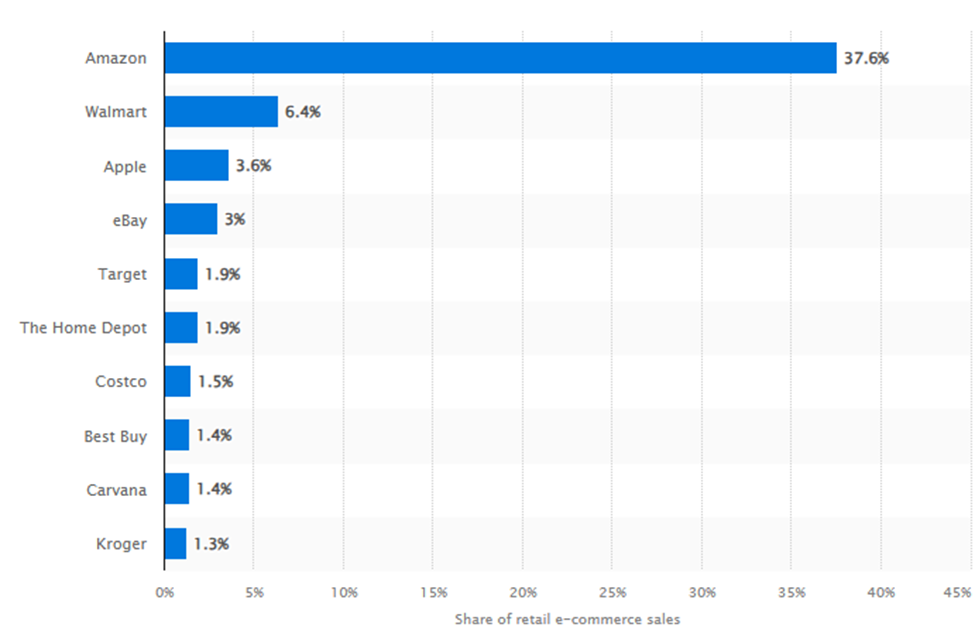
According to Statista, in the year 2023, Amazon accounted for 37.6% of all e-commerce expenditure in the United States – which is likely to increase by an additional 11.7% in the subsequent year 2024.

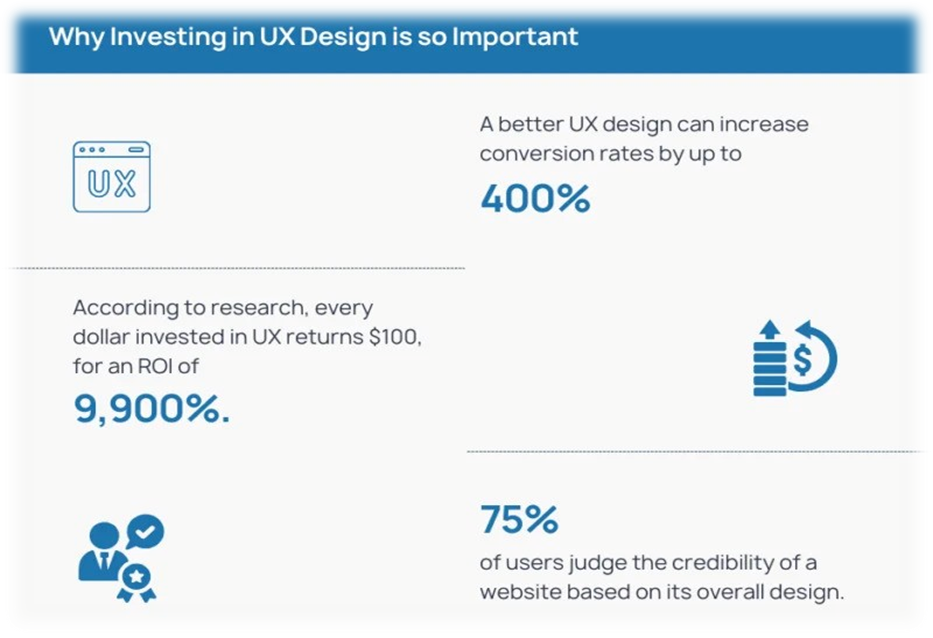
In fact, according to a study by Forrester, estimate that a well-designed user experience can improve conversion rates by as much as 400%. That is a tribute to the power of UX!

According to research, every dollar invested in UX returns $100, for an ROI of 9,900%.
The Elements of UX in Website Development
Having appreciated the role of UX, let us now go into the elements of great UX design.
These include, among other things:
- Easy and logical navigation
- Speed sustainment
- The presence of call-to-action substations as well as adaptable structures.
- CTAs
- Mobile Responsiveness
- Accessibility
Let’s discuss these elements step by step.
1. Easy to Use Navigation
Navigation is considered to be one of the main concerns in UX design.
If visitors cannot find something inside the website, they tend to leave the website, especially if it is out of desperation. This is where the importance of intuitive navigation comes in, as users can transition from page to page and find the things they need quite easily.

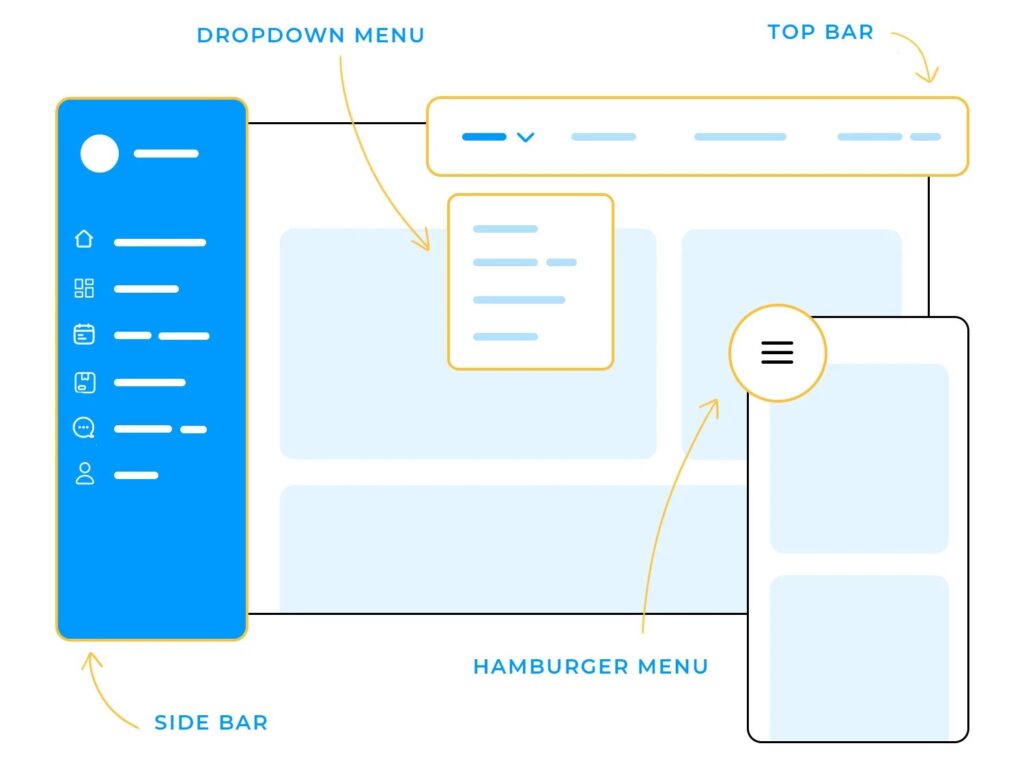
The evolution of interaction design presents us with many styles that enhance the usability of a product. Each style aims to solve the prevailing issues differently. The leading navigation design patterns include:
- Horizontal or Top bars: Golden for straightforward websites with limited primary sections.
- Vertical or Sidebars: Suitable for websites with multitudes of sections.
- Drop-down menus: Used to cluster related items.
- 3 bars menu: Optimizes space on portable devices. A simplified easy-to-use site makes it possible for your visitors to reach information quickly minimizing time wastage and thus enhancing time with the content or product.
2. Speedy Loading Times
Load speed is an integral component of user experience. Google revealed that 53% of mobile users delete a link that takes more than three seconds to load.
Uncontrolled load time almost always leads to a broken conversion funnel.

Strategies to enhance loading speed:
- Image compression and optimization of media content.
- File combination (CSS, JavaScript) to reduce the number of HTTP requests.
- Utilizing caching systems to reduce stress on the host server.
It therefore means that apart from making the users have an easy time, it will also be good for your search engine optimization.
3. Clear Calls to Action (CTAs)
CTAs are very good for betting a consumer from one point to the other on a given website and convincing him or her to do some activities such as subscribing to a newsletter, buying products, downloading white papers, etc.
However, in case there are no CTAs that are SRUC or visible enough, then all the possible conversions that could be made will be lost.

Here are some tips for improving the effectiveness of CTAs when they are necessary:
- Colors should be used contrasting: Be sure the CTA buttons have a color that stands out from the other areas of the page.
- Use the imperative: Use no-nonsense language such as revealing ‘Shop Now’, ‘Get Started’, or ‘Learn’ only.
- Position precisely: Make sure the action plus the attractive pieces are located in relationship to the actions that will be taken. For example, at the end of the product description or the last paragraph of the blog.
The bolder clear and CTA’s are the more takers and acceptors for the business purpose will be.
4. Mobile Responsiveness
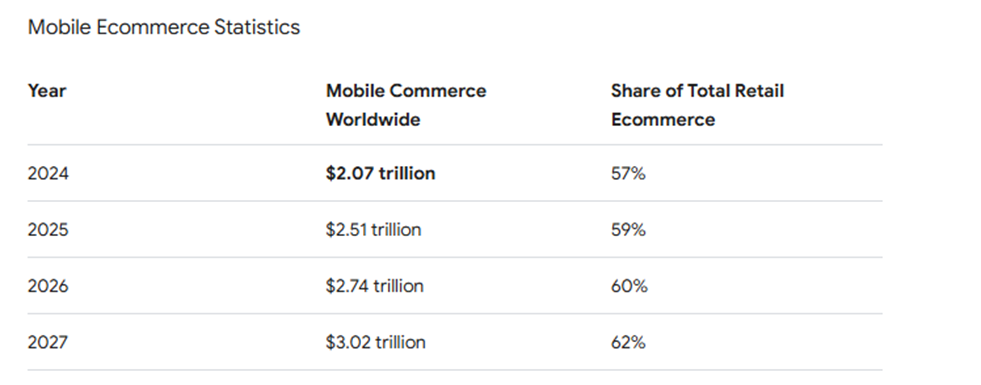
In the year 2024, it is estimated that more than 57% of the total global e-commerce sales will be carried out through mobile devices. This trend is only expected to advance soon.
Here’s a detailed breakdown of retail e-commerce sales growth since 2021:

A responsive design changes the layout of the website and its elements based on the size of a specific device. This encourages an effortless experience irrespective of whether one is making use of a desktop, tablet, or even a mobile phone.
Among the numerous features that can be found within a mobile-friendly design include the following;
- Responsive design: The content will readjust itself to fit even the smallest of screens.
- The simplicity of use: The menus should be touchscreen-friendly.
- Finger-sized buttons: Make buttons large enough to touch with a finger.
Many visitors aged from 16 to 64 make purchases or simply browse on their mobile phone devices because of the simplicity of the design, which subsequently boosts sales.

5. Accessibility
An effective UX design is also a social responsibility that is oriented toward the needs of people.
One of the most important factors is to make sure your website can be used by anybody including the disabled.
This includes the following accessibility design factors: use of readable text; offering a keyboard navigation; and ensuring the screen reader compatibility design.

Many of the following are major components in achieving an Accessible UX:
- Color Contrast: Verify that there is enough contrast in the color of the text and background to make them legible.
- Alt for images: Images should have an alternate text for users who feel the text is not necessary and opt to use their screen reader.
- Accessible Forms: Use accessible forms that are easy to fill out and devoid of unnecessary technical terminologies for each label of the window.
The 70% accessibility is not only an increase in a possible market but rather expresses that there is a company concerned with some degree of customer inclusiveness, which is a very positive aspect for enjoying customer loyalty.
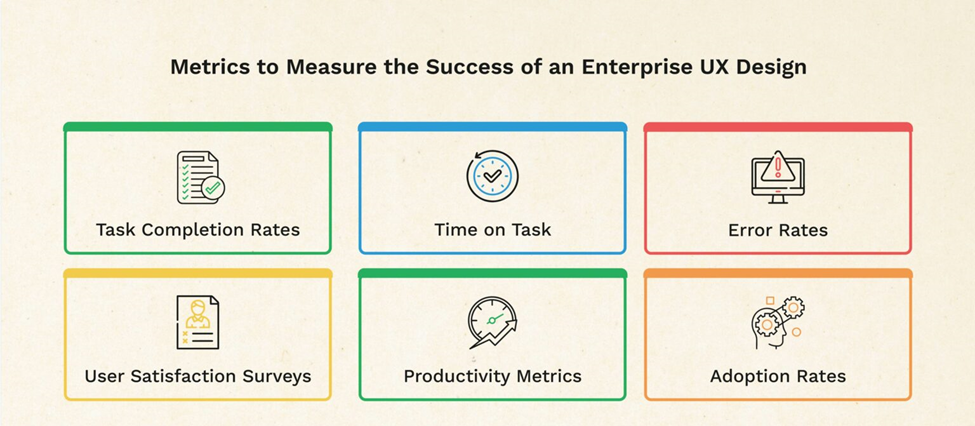
How to Measure the Effectiveness of Your UX Design
After the introduction of the significant aspects of UX, the next thing one should do is to evaluate how the users are performing their tasks on the website to satisfy them.
Below are several important ones to consider.

- Task Completion Rates: Very high task completion rates are very friendly and designed which enables people to perform available tasks without pushing them for assistance.
- Time on Task: If more time is spent in completing a task it suggests that the user interface is not easy to use whereas if it takes less time for the user it shows that the design is effective and easy to use.
- Error Rates: Where lower error rates are achieved, it is evidence of a well-designed and clear process, while high error rates suggest the need for better design or modification.
- User Satisfaction Surveys: This method will provide more evident information on how responsive and satisfying the design has managed to be where both the advantages and disadvantages will be clear for purposes of design improvement.
- Productivity Metrics: Higher productivity metrics suggested that the design eased the user in finishing the tasks quickly and effectively.
- Adoption Rates: High adoption rates mean that the software is quite easy to use and useful in the day-to-day activities of the users.
Tracking these metrics enables you to pinpoint the UX issues and address them enhancing the usability and user experience leading to increased conversions.
Conclusion
UX is essential in web development and design. It is the strategy that helps to design an eye-catching website, which is also user-friendly and easy to navigate while increasing the number of conversions. It also means that if the user experience is prioritized, customers will be able to enjoy using the services better and this will translate to higher satisfaction, better retention, and high sales also.
Therefore, investing in UX does not only mean that the prettiest interface is ensured, but that of the functional sites which how focused the customers in the business will be happy to use them.
FAQs
Which is the most important to a UX designer?
Communication is essential in UX. Designers must convey product ideas, explain the thinking behind designs, and work with other teams.
How does UX impact customer retention?
A positive UX keeps customers coming back by making it easy for them to find what they need, offering seamless interactions, and providing an overall satisfying browsing experience.
How does mobile UX affect web design?
Mobile UX is critical as more users access websites via mobile devices. Optimizing UX for mobile ensures smooth navigation, faster load times, and a responsive design, leading to better user retention.
Why is UX important in web design?
UX (User Experience) is crucial in web design because it ensures that visitors have a smooth, enjoyable, and efficient experience on your website, increasing user satisfaction and engagement.
What makes good UX design?
Good UX is easy navigation, fast load times, and mobile optimization.
What is the connection between UX and user behavior?
A well-designed UX encourages desired user behaviors, such as purchasing or subscribing.