The Internet has changed 10 fold since its initial popularity in the early 2000s. Now the internet has become so diverse in millions of sectors, and almost everyone on earth uses the internet to search for relevant information.
Even in the early times, the internet was accessed only through desktops; mobile devices were very new and a distant dream. And at that time responsive web design was a very niche concern and wasn’t given much thought.
Fast forward to 2024, and the internet landscape has drastically changed. With mobile devices surpassing desktops as the primary source to access the internet.
Let me guide you through why responsive web design is so important.
What is Responsive Web Design?

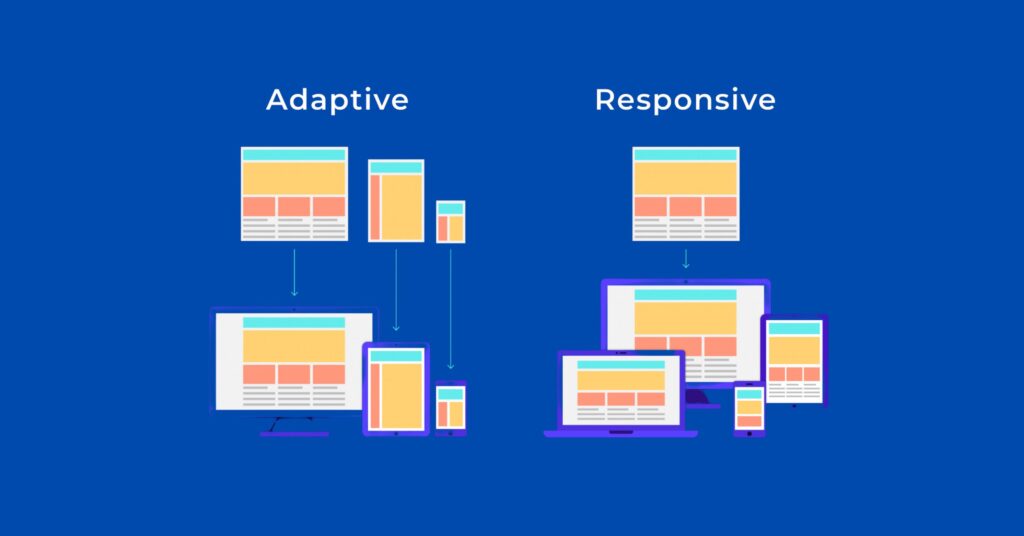
Responsive design is all about creating websites that adjust to look great on any device. Whether it’s being viewed on a massive desktop monitor or a tiny smartphone screen, the goal is a seamless experience (because everyone loves squinting at oversized text, right?).
It ensures that content, images, and layouts adapt fluidly to varying screen sizes, maintaining a consistent and user-friendly experience—so users aren’t left endlessly pinching, zooming, and scrolling to find what they need.
Fun fact: As of 2023, over 60% of the world’s population owns a smartphone.
Why is it Important?

In 2024, users are more likely to visit your website from a mobile device than a desktop.
If optimized for mobile, it can miss out on a huge audience. But it’s not just about keeping up with trends; it’s about creating a better user experience, improving your SEO, and ultimately driving more conversions.
▶️FYI: REM and EM units in responsive design provide scalable typography that adjusts smoothly across devices.
Why Use Responsive Design?
✨ Enhanced User Experience (UX)
With responsive web design, visitors can have the same best experience no matter what device they are using. Your greatest concern is to make it easy to use and navigate a website I’ve designed. It has to be attractive and functional across all mobile devices, to name a few.
It is the knowledgeable user who will return again and again only if they can navigate smoothly and get a perfect and fast response. So, among all the mentioned, I think a good design should be taken care of.
✨ Optimized Load Speeds
The one thing of importance is that the speed of a website makes or breaks the experience for users online. People are used to pages that have a quick response time.
That’s why if a webpage is slow, most likely they will quickly leave and choose a competitor.
Through thoughtful design, the load times can be cut for the devices preferentially (mobiles).
Icon the likes of image optimization and (efficiency in) coding practices can finely tune and strip some precious moments from disk boots, which translates into a good user experience, and a better website showing up on the search engine page that’s of higher rank.
✨ Improved Conversion Rates and Reduced Bounce Rates
Responsive design has the most satisfying reward of being able to dedicate the credit towards the increased conversions.
When people benefit from your smooth-sailing, fast-loading, and aesthetically pleasing site, they are much more likely to convert.
Although that could mean signing up for a newsletter, making a purchase, or filling out a contact form, responsive design is one of the key factors in their achievement.
On the other hand, a non-responsive website often ends up with higher bounce rates, as users get easily annoyed and quit.
✨ Boosted Search Engine Optimization (SEO)
Google prioritizes mobile-friendly websites in its search results, so having a responsive design is key to improving your rankings.
Plus, with a single responsive site, you can avoid the pitfalls of duplicate content, which can harm your SEO efforts. It’s a win-win: better user experience and better visibility in search engines.
- They utilize a single URL and HTML, simplifying analysis and organization.
- Pages load more swiftly, enhancing overall performance.
- Improved site usability leads to a better user experience.
- Increased time on the page as users stay engaged longer.
- Reduced bounce rates as visitors find the content more accessible.
- Minimized duplicate content, leading to cleaner SEO practices.
- Boosted social sharing thanks to a seamless user experience across devices.
Accommodating the Rise in Mobile Traffic
It’s no secret that mobile usage is on the rise. If your site isn’t responsive, you’re effectively turning away a significant portion of your potential audience.
Responsive design ensures that a site is accessible and functional, no matter what device visitors are using.
▶️Fun Fact: Responsive web design is the secret sauce that makes your site irresistible on mobile and desktop alike!
How to Make Your Website Responsive?

So, how do you ensure your website is responsive? Here’s a breakdown of the key components, based on my own experience in the field.
Adaptive Text & Images
One of the first steps when a website is being designed for a responsive site is to use flexible text and images.
This means setting images and text sizes in relative units, like percentages or ’em’ instead of fixed pixels.
This allows them to scale appropriately based on the screen size, ensuring that content remains legible and visually appealing on any device.
▶️Fun Fact: Responsive images ensure that visuals load efficiently by adapting to the screen resolution and size.
It ensures content is adaptable
Responsive design makes content adaptable — images are resized, and spacing and formatting are fine-tuned to suit any screen.
This makes sure that text, images, and videos automatically align perfectly with your device.
Essential features of a mobile-responsive website include:
- Content that adjusts to fit the screen size, avoiding the need for horizontal scrolling.
- Generous spacing for links and buttons, making them easy to tap.
- Text that remains readable without zooming.
- No dependence on Flash players.
- Quick load times for an optimal user experience.
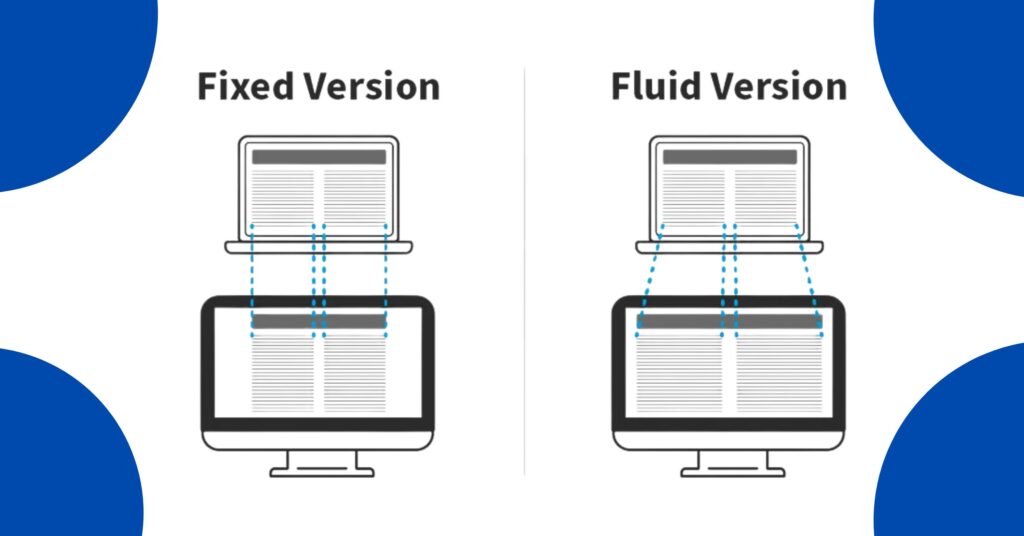
Implementing a Fluid Grid System

Users are not tolerant of delays in page loading, if your site is slow, they will find another alternative very quickly.
Responsive design is the best way to make sure that loading times are minimized, especially for mobile gadgets.
Image optimization and efficient coding practices can save up to three seconds on page load time which is a very significant improvement for user experience and SEO rankings.
Rigorous User Testing for Responsiveness

Testing is a non-negotiable step in the responsive design process. Tools like BrowserStack are invaluable for this.
This helps identify any areas that might need tweaking before the site goes live.
Utilizing Media Queries Effectively
Media queries are a powerful tool in responsive design, enabling the application of different styles based on a device’s characteristics, like screen size or resolution.
This ensures that the design adapts appropriately, so the content remains accessible and visually appealing—no matter how large, small, or oddly shaped the screen may be.
For instance, media queries can be used to display a different layout on mobile devices compared to desktops.
This customization optimizes the site for every user, regardless of their device, ensuring a tailored and efficient browsing experience—because one size certainly doesn’t fit all when it comes to screens.
▶️FYI: Media queries are the magic behind responsive design, allowing different styles for different devices.
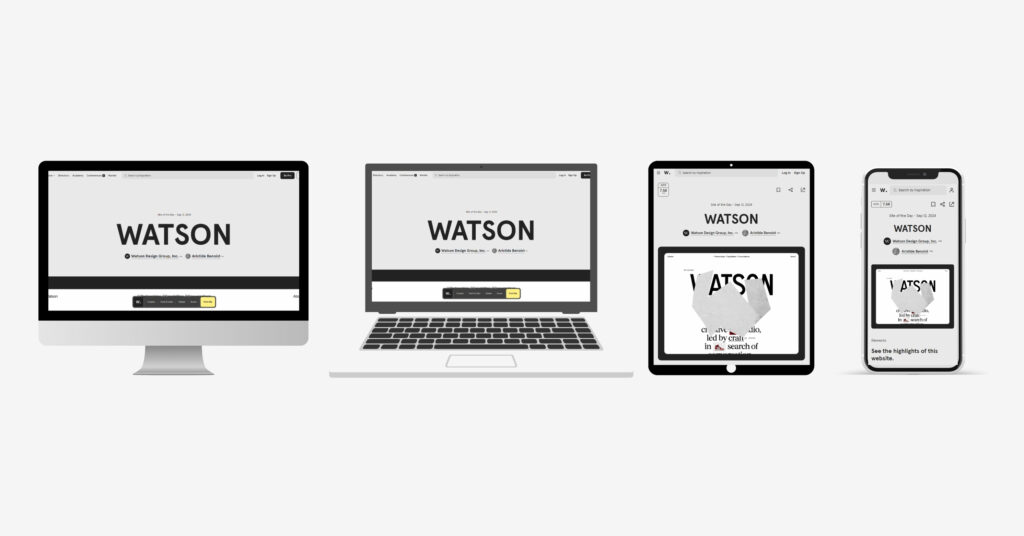
Drawing Inspiration from Exemplary Responsive Sites

For inspiration! Sites like Awwwards showcase some of the best examples of responsive design out there.
Analyzing these sites can spark ideas and demonstrate how various approaches can be applied to different projects.
When planning a new design, it’s valuable to explore what others have done. This exploration helps to push the boundaries of what’s possible and inspires innovative approaches for your own projects.
Browser and Device Compatibility Testing
Finally, thorough testing across different browsers and devices is crucial because what looks great in Chrome might not render well in Safari, and that’s why makes it a point to test any design across multiple platforms.
▶️Fun Fact: Flexbox and CSS Grid are powerful tools in responsive design, offering flexibility and precision in layout management.
Why Should You Invest in Responsive Design?
Investing in responsive design is not only a smart move but also important for staying competitive.
Recent Analysis shows that many businesses and those who make responsive design a priority have better performance in terms of user engagement, SEO, and conversions.
A website should provide a smooth and pleasant experience on all devices is the secret to being among the best.
The Hidden SEO Benefits of Advanced Responsive Design
There’s more to responsive design than meets the eye, especially when it comes to SEO.
Advanced techniques like semantic design where you structure your HTML in a way that’s easy for search engines to understand can significantly boost SEO efforts.
By combining responsive design with these advanced practices, can create a site that not only looks great but also ranks higher in search results.
If you’re struggling with the creative and technical aspects of web development, our team has extensive experience in leveraging semantic design to build user-friendly and search-engine-optimized websites Reach out!
Takeaway
In 2024, responsive web design is more than just a normal practice; it’s a necessity. A well-executed responsive design can transform a website, making a noticeable difference in user experience and functionality.
From better user experience to improved SEO and higher conversion rates, the benefits are clear. If you haven’t yet embraced responsive design, now is the time to do so. Trust me, your users—and your business—will be all the better for it.
FAQs
Why is responsive web design critical for mobile users?
It ensures a seamless experience across devices, making content easily accessible and navigable on any screen size.
How does responsive web design impact website loading speed?
Responsive design optimizes content and images for faster loading, reducing bounce rates and improving user experience.
Can a responsive design help with SEO?
Yes, Google prioritizes mobile-friendly websites, boosting search rankings and enhancing overall SEO performance.
What are the cost benefits of using responsive web design?
A single responsive design eliminates the need for separate mobile and desktop versions, reducing development and maintenance costs.
How does responsive design enhance user engagement?
It provides an intuitive and consistent experience across devices, encouraging users to stay longer and interact more with content.