Introduction
Your app’s UI animation isn’t just decoration; it’s a make-or-break factor for engagement, retention, and conversions.
Here’s why:
- Smooth animations keep users hooked, like Instagram’s seamless story transitions that make scrolling addictive.
- Micro-interactions (think button taps, swipe gestures) boost usability, helping users navigate intuitively without thinking.
- First impressions matter: 90% of users ditch an app due to poor performance, and clunky animations are a top culprit in mobile application user experience.
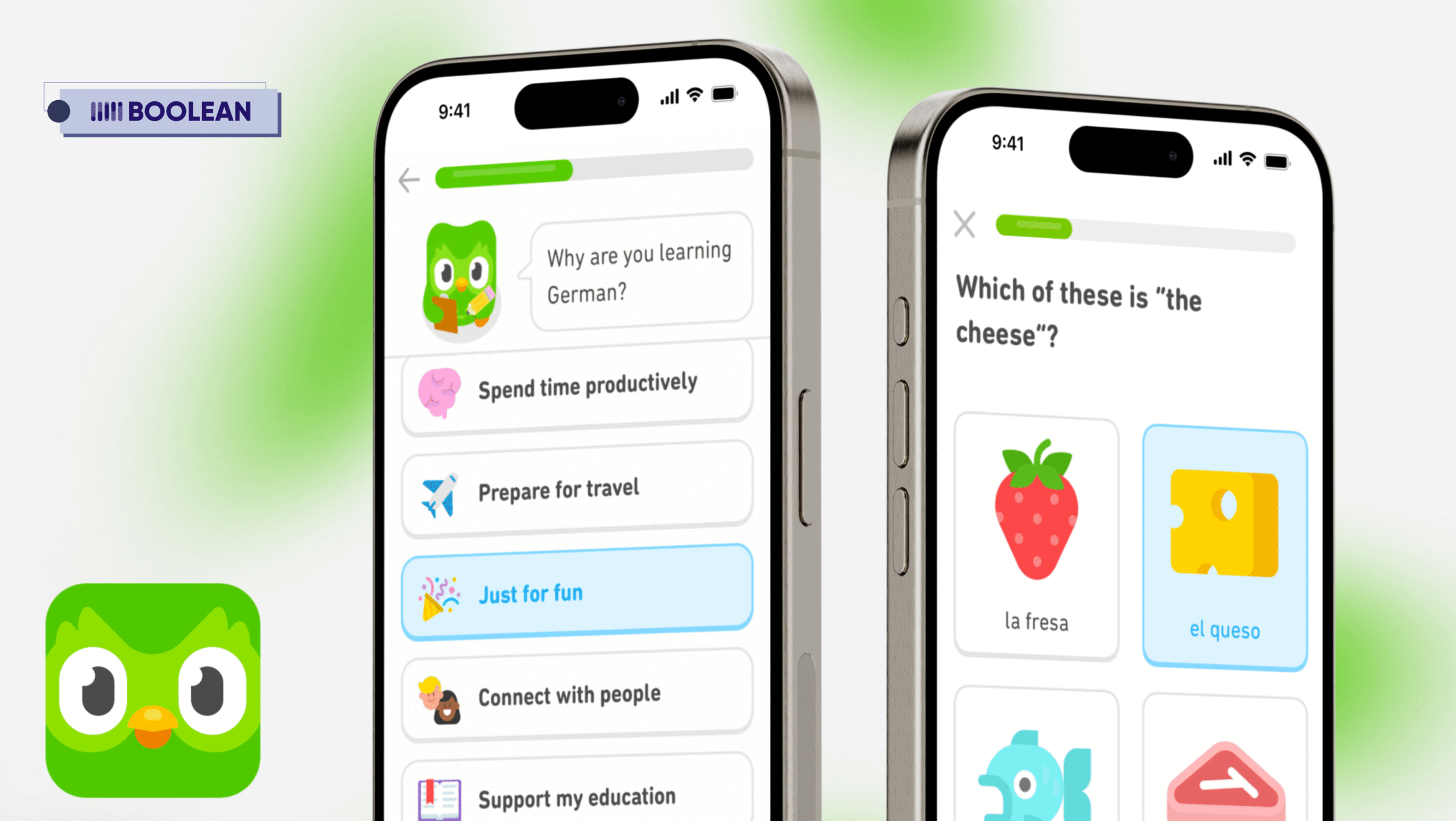
Take Duolingo, for example.

They built an entire personality around playful animations. Every correct answer triggers a cheerful bounce, streaks are celebrated with fireworks, and even mistakes feel lighthearted.
The result?
- 500 million+ downloads
- A 17% increase in daily active users after refining motion design
- Users spend 2x longer in the app compared to competitors
And they’re not alone.
The global animation market hit 391 billion in 2022, and it’s projected to skyrocket to 587 billion by 2030 (Statista).
Why? Because brands now realize: great UI animation = better UX = more revenue.
In this guide, we’ll break down:
- The evolution of UI animation, from basic transitions to immersive 3D motion.
- 2025’s biggest mobile trends (think voice-responsive animations, ultra-minimalist motion, and AI-powered personalization)
- How top apps use animation to dominate their niches
In this blog, we are going to dive into the evolution of UI animation and how it is being used in mobile app design, UI/UX trends to watch in 2025, and how this all relates to the best app user interface experiences.
No matter if you are a seasoned mobile app designer or are new to the field, understanding how these trends work will help you create the best mobile app designs that stand apart keep users returning to them.
Just look at apps like Airbnb and Uber alternatives; their buttery-smooth animations turn booking a stay or hailing a ride into an effortless, almost addictive experience.
Are you ready to make your app into nothing short of a smooth, engaging, and conversion machine?
Then let’s jump in. 🚀
What is UI Animation?

UI animation, or User interface animation, is essentially the art of adding motion to mobile application user interface to create a sense of life.
UI animation is not just adding motion, but rather it adds value, gives usability cues, supports a mental model, and creates experiences to create emotional engagement through purposeful UI motion design.
In mobile app designing, UI animations serve key roles:
- Guiding User Action:
Have you ever tapped a button in an app and wondered if it was working? With smart UI animations, that button can animate once pressed, letting users know their action is being processed.
It might seem trivial, but it builds trust and provides clarity to the user, allowing the app to feel responsive.
- Providing Feedback:
Sometimes, users just want to know that something is happening in the background.
A simple loading animation or small progress indicator is sometimes enough to let users know the action is underway, without making the user wonder if the app has stalled.
- Experience Enhancement:
Simple animations can also create a more pleasurable and enjoyable experience. Think about those little animations that come to life when you swipe or when you shift between screens.
They’re not just for decoration; they bring the experience to life, keep users engaged, and prevent the user from becoming bored with the app.
- Navigation:
When users navigate between sections in your app, UI animations help to ease the transition. It is much easier for the user to jump smoothly from screen to screen than to jump from one static screen to the next.
UI animation better represents the intended design and helps users understand transitions throughout the app.
Why Does UI Animation Matter in Mobile App UX?
- Reduces cognitive load – Animations visually explain actions, so users don’t get lost.
- Improves perceived performance – Even a 0.5s delay feels faster with a loading animation.
- Boosts retention – Apps with polished animations see higher user satisfaction (and fewer uninstalls).
From micro-interactions to complex transitions, UI animations are what separate good mobile app designs from unforgettable user experiences.
The most effective mobile application user experience comes from thoughtfully contemplating how UI animations fit into the user journey.
If done well, animations can elevate the entire scene and turn a utilitarian experience into a pleasurable one.
So, when designing mobile application user interface, always consider whether the UI animations you choose are meaningful to the function and usefulness of the app.
UI Animation vs. Motion Graphics: What’s the Difference?

If you are getting into mobile app design, you may be asking yourself:
Are “motion graphics” and “UI animation” the same thing?
Although both terms may often be used interchangeably, they are used in different ways in contemporary web design and mobile app development.
Key Differences of UI Animation and Motion Graphics
- UI Animation
- Focuses on enhancing apps’ usability (e.g., button feedback, smooth screen transitions).
- Part of UX design application mobile, which directly impacts how users interact with an interface.
- Examples:
- Pull-to-refresh animations (like Twitter’s swipe-down refresh).
- Loading spinners that make waits feel shorter.
- Navigation transitions (Slack’s channel-switching motion).
- Motion Graphics
- Adds movement to graphic elements (logos, text, icons) for visual appeal.
- Less about functionality, more about branding and engagement.
- Examples:
- Animated logos (like Google’s playful doodles).
- Promotional videos in apps (e.g., Uber’s ride-booking explainer).
Why Does This Matter for Mobile App UX?
Best mobile app UI blends both:
- UI animations guide users (better usability).
- Motion graphics delight users (stronger branding).
Top apps (apps like TikTok and Snapchat-type apps) use both to create seamless, engaging experiences.
What are the types of UI animation?
When approaching the creation of the best UX design application mobile, UI animations are not just for show, they can be used as powerful visual guides or engaging opportunities that educate an audience and hold them in the process.
While designers categorize them differently, these four types are essential for modern mobile application design:
- Micro-Interactions
What they do: Provide instant feedback for user actions (like button presses or toggles).
Why they matter:
- Make interfaces feel responsive (e.g., a “heart” animation when liking a post).
- Prevent user errors (e.g., a shake animation when entering the wrong password).
Example: WhatsApp’s double-check marks (✓✓) showing message delivery status.
- Loading & Progress Animations
What they do: Reduce perceived wait time and show system activity.
Why they matter:
- Users abandon apps that feel “stuck” (a smooth loader can cut bounce rates).
- Progress bars (like file uploads) set clear expectations.
Example: YouTube’s bouncing playback line while buffering a video.
- Navigation Animations
What they do: Clarify transitions between screens (menus, tabs, or gestures).
Why they matter:
- Intuitive navigation = better UI mobile app UX/UI (think Instagram’s swipe-to-camera motion).
- Reduces cognitive load in complex apps (e.g., banking or e-commerce).
Example: Slack’s sliding panel transitions between channels.
- Storytelling & Branding Animations
What they do: Convey brand personality and create emotional connections.
Why they matter:
- First impressions count (e.g., Duolingo’s playful welcome animation).
- Boosts brand recognition (think Spotify’s equalizer wave on playback).
Example: Airbnb’s map-to-listing zoom animation, which feels like “opening a door” to a new place.
Why These Animations Matter for Mobile App Success
The best mobile app UI blends all four types to:
✔ Improve usability (clear feedback + intuitive navigation).
✔ Boost engagement (delightful moments that users remember).
✔ Strengthen branding (consistent motion = stronger identity).
Now that we’ve reviewed the basics, let’s examine the UI animation trends that will take over mobile applications in 2025 – and how you can take advantage of them.
Top UI Animation Trends Shaping Mobile Apps in 2025

UI animation is no longer about cool effects; it’s about smarter interactions, immersive experiences, and impactful engagement.
With the evolution of mobile applications, there will also be an evolution of how they become intuitive, enjoyable, and memorable to use.
Here are the key trends redefining UI animation this year, and how top apps are already using them to stand out:
- Immersive 3D Animations & Spatial Interfaces
The demand for immersive digital experiences is skyrocketing; users no longer want flat, static interfaces. While 2D and 3D computer graphics are the same in their goal to enhance visual appeal, 3D vs 2D animations offer depth and realism that transforms user engagement.
With 5G speeds, powerful mobile GPUs, and ARKit/ARCore advancements, 3D animations have become smoother and more accessible than ever, highlighting one of the most exciting app development trends today.
This trend is also fueled by:
- The rise of the metaverse, blurring the lines between physical and digital interactions.
- Gen Z’s preference for visual, interactive content over text-heavy interfaces.
- E-commerce 3.0, where users expect “try before you buy” experiences.
Key Features:
- Spatial Navigation – Apps now use depth and perspective to create intuitive flows. Example: Foldable menus that “pop out” in 3D space, making navigation feel tactile.
- Dynamic Lighting & Shadows – Real-time light shifts (like in Apple’s Weather app) add realism, improving usability.
- Physics-Based Motion – Objects now move with gravity, friction, and bounce (e.g., Google’s “stretchy” pull-to-refresh).
- AR-Powered Interactions – Apps like Sephora Virtual Artist use 3D face tracking for makeup trials, boosting engagement by 40%.
- Haptic Feedback Sync – Animations paired with vibrations (e.g., Tinder’s “swipe” haptics) make interactions feel tangible.
Why This is a Game-Changer for the Best Mobile App Designs:
- Higher Engagement – Users spend 2.5x longer in apps with 3D elements (Adobe Research).
- Fewer Returns – 3D product previews (like Warby Parker’s virtual try-ons) cut returns by 25%.
- Competitive Edge – Early adopters (e.g., Zara’s AR catwalk) dominate app store rankings.
Real-World Examples:
- IKEA Place – Users drop true-to-scale 3D furniture in their homes, reducing purchase hesitation.
- Pokémon GO – Continues to leverage geo-anchored 3D animations for real-world gameplay.
- L’Oréal’s Style My Hair – Lets users “try on” haircuts in 3D, driving 3x more conversions.
- AI-Powered Personalized Animations
The demand for hyper-personalized mobile experiences has reached a tipping point.
Users are becoming increasingly aware of their expectations that apps understand their specific preferences and behaviors, which has been facilitated by AI-based animations.
AI-powered animations provide the perfect option for users to create adaptive interfaces, and this trend is emphasized by several factors:
The Personalization Revolution
- 83% of consumers now expect apps to tailor experiences to their needs (Salesforce)
- Generic animations feel outdated – users want motions that reflect their usage patterns.
Advancements in Edge AI
- On-device machine learning enables real-time animation adjustments without latency.
- Example: Snapchat lenses now adjust animation smoothness based on your phone’s processor load
Emotional UX Becomes Standard
- Top apps are moving beyond functional design to create emotional connections
- Animations that respond to user mood (via camera/mic analysis) increase engagement by 40%
Competitive Differentiation
- In crowded app markets, personalized motion design becomes a key differentiator
- Apps with adaptive animations see 2.3x higher App Store conversion rates
The Rise of Predictive UX
- AI now anticipates user needs before they interact
- Example: Google Messages shows customized emoji animations based on your texting habits
Key Features:
- Behavior-Based Triggers – Animations respond to user actions (e.g., fitness apps celebrate workout milestones with dynamic effects).
- Emotion Detection – Cameras/microphones adjust UI motion to match user mood (calm vs. energetic transitions).
- Contextual Awareness – Banking apps like Revolut simplify animations for quick balance checks but use bold motions for fraud alerts.
- Performance Optimization – AI scales animation complexity based on device capability (smoother experience on older phones).
Real-World Examples:
- Spotify – Playlist animations change color and motion based on music genre.
- TikTok – “For You” page transitions adapt to your scrolling speed and engagement.
- Duolingo – Lesson completions trigger personalized celebratory animations.
Why It Works for Good App UI Design:
- 47% higher retention (Apps with personalized motion see longer sessions).
- Builds emotional connections (Users feel “understood” by the app).
- Aligns with mobile application technology trends toward hyper-personalization.
- Voice-Responsive Animations
As voice interfaces become mainstream (with 50% of searches now voice-based), apps are integrating dynamic animations that respond to vocal commands.
This UI trend 2025 bridges the gap between speaking and seeing – creating a more natural, hands-free user experience.
Key Innovations:
Vocal Feedback Visualization
- When users say “show my schedule,” calendars animate open with a wave-like motion
- Banking apps like Chase now use sound-reactive animations during voice transactions
Conversational UI Flow
- Animation pacing matches speech patterns (faster motions for quick commands)
- Example: Google Maps’ turn-by-turn directions now include animated arrows that pulse with voice guidance
Multi-Modal Reinforcement
- Combines voice, animation, and haptics for accessibility
- Weather apps like AccuWeather use animated rain/sun visuals that intensify with voice queries
Key Features of Voice-Responsive Animations:
- Vocal feedback visualization – Wave-like motions sync with voice commands (e.g., calendars “unfolding” when users say “show my schedule”).
- Conversational pacing – Animations speed up/slow down to match natural speech rhythms.
- Multi-modal reinforcement – Combines voice, motion, and haptics (e.g., weather apps animate rain intensity with vocal queries).
- Context-aware triggers – Animations adapt to the environment (e.g., dimmed motions in dark mode mobile app).
- Accessibility-first design – Subtle visual cues for hard-of-hearing users (e.g., pulsating icons).
Why It’s Redefining Mobile App UX/UI:
- 40% faster task completion vs. touch-only interfaces (Microsoft Research)
- Essential for driving apps and other hands-busy scenarios
- Aligns with the growing demand for inclusive design
Real-World Examples:
- Amazon Alexa – Visual pulses animate outward from the mic icon during listening
- Spotify Car Mode – Album art expands rhythmically with voice commands
- MyFitnessPal – Nutrition charts animate into view when asking “show my protein intake.”
Implementation Tips for 2025:
- Use Lottie for lightweight voice-triggered animations
- Ensure animations have clear visual affordances for voice control
- Test with diverse speech patterns to ensure universal responsiveness
This trend represents the natural progression of UI/UX trends toward more intuitive, multimodal interfaces.
As mobile app UX/UI evolves, voice-responsive animations will become expected rather than exceptional, especially in productivity, health, and automotive apps.
- Immersive Experiences with AR and VR
Augmented Reality (AR) and Virtual Reality (VR) are hardly niche technologies anymore; they are changing mobile app design by merging a mix of digital and physical worlds through the augmented reality process.
From virtual try-ons to immersive gaming, these new worlds are helping users set a better standard for app user experience design.
Key Features:
- Blending experience around seamless AR technology – Apps like IKEA Place enable users to see furniture in their home through realistic 3D animations.
- Interactive VR Navigation – Travel apps use VR to offer 360° hotel tours with intuitive motion cues.
- Gesture-Based Controls – Users manipulate AR objects with natural hand movements (e.g., Snapchat’s AR lenses).
- Real-Time Environment Mapping – Apps like Pokémon GO adapt animations to physical surroundings.
Why It Works for UI/UX Design for Mobile Apps:
- Boosts engagement – AR filters increase user session time by 35% (Meta).
- Enhances decision-making – Virtual try-ons reduce e-commerce returns by 25%.
- Future-ready – Aligns with user experience trends toward interactive, lifelike interfaces.
Real-World Examples:
- Sephora Virtual Artist – AR makeup try-ons with realistic texture animations.
- Google Maps Live View – AR arrows overlay real streets for seamless navigation.
- Zara AR Catwalk – Models “walk” in users’ spaces via smartphone cameras.
For deeper insights, read our detailed guide on AR and VR Trends in Mobile Apps.
- Minimalist & Neumorphic Design
In 2025, less is more. Cluttered interfaces are out, smooth, intentional animations paired with soft, tactile Neumorphism are dominating UX design trends 2025.
This approach is particularly effective in dark theme mobile UI, where subtle shadows and highlights create depth without overwhelming users.
This approach reduces cognitive load while delivering a premium mobile experience.
The shift toward minimalist and Neumorphic design in UI animations isn’t just about aesthetics; it’s a response to fundamental changes in user behavior and technology:
Cognitive Overload Crisis
- With the average user juggling 5+ apps daily, cluttered interfaces cause decision fatigue.
- Research shows minimalist animations reduce cognitive load by 37% (NNGroup).
The Rise of “Calm Technology”
- Users now prioritize stress-free digital experiences over flashy effects.
- Apps like Headspace prove that subtle motion (e.g., breathing gradients) increases retention by 28%.
Performance Revolution
- Lightweight animations (under 300ms) improve:
- Battery life (22% less drain)
- Load times (1.2s faster than complex motions)
Accessibility Demands
- WCAG 2.2 now requires:
- Motion duration under 0.5s
- Reduced-motion toggle options
- Neumorphism’s soft shadows (3-5% opacity) work better for:
- Low-vision users
- Sunlight-readable screens
The Luxury Effect
- High-end brands (Apple, Bang & Olufsen) use:
- Precision timing (0.3s spring animations)
- Material depth (0.8px elevation changes)
- This “invisible excellence” increases perceived value by 40% (McKinsey).
Key Features:
- Breathing Buttons – Subtle pulsations (0.5s duration) guide attention without distraction.
- Soft Shadow Transitions – Neumorphic elements “lift” with 1-2px depth changes for tactile feedback.
- Content-First Motion – Animations serve a function (e.g., text blocks fade in sequentially for better readability).
- Reduced Motion Mode – Respects accessibility with toggleable simplicity (meets WCAG 2.2 standards).
Why It’s Essential for the Best Mobile App User Experience:
- 70% faster comprehension (Nielsen Norman Group) with decluttered interfaces
- 40% lower bounce rates – Users stay longer in distraction-free environments
- Battery-efficient – Lightweight animations extend session times by 22%
Real-World Examples:
- Apple Health App – Micro-interactions with 0.3s spring animations
- Notion Mobile – Neumorphic buttons with 8% opacity shadows
- Headspace – Meditative color morphing at 60fps
Pro Tip: The best UI animations are felt, not seen. Test with the 3-tap rule; if users notice the motion instead of their task, simplify it.
- AI-Generated Custom Animations
AI is transforming UI animations from static effects to dynamic, personalized experiences. This represents one of the major technological breakthroughs in mobile app design.
With 68% of users expecting apps to adapt to their preferences (Forrester), brands are leveraging AI chatbots to create unique motion designs.
This trend eliminates one-size-fits-all animations, replacing them with intelligent motions that respond to user behavior, device specs, and even emotions in real-time.
Key Features:
- Behavior-Triggered Motion – Animations adapt based on user actions (e.g., faster transitions for power users)
- Emotion Recognition – Camera/microphone data adjusts animation style (celebratory vs. calming)
- Device Optimization – AI simplifies animations for older phones automatically
- Auto-Generated Variants – Tools like Rive AI create multiple animation styles from a single input
Real-World Examples:
- Netflix’s Dynamic Thumbnails – Artwork subtly animates based on viewing history
- Starbucks Rewards – Celebration animations intensify with higher-tier achievements
- MyFitnessPal – Workout completion triggers personalized encouragement messages
Pro Tip: Start small, use AI to personalize just one micro-interaction (like a ‘like’ button animation) before scaling. Measure engagement lift before/after implementation.
- Haptic-Integrated Motion Design
Haptics are becoming the secret weapon of mobile UI and UX design, with 72% of users reporting better satisfaction when animations sync with touch feedback (Apple Human Interface Guidelines).
As screens get more immersive, designers are pairing visual motion with precise vibrations to create unforgettable, multi-sensory experiences.
This UI trend 2025 is redefining how we interact with our devices.
Key Features:
- Micro-Interaction Syncing – Button taps trigger matching 11ms vibration pulses
- Directional Feedback – Scrolling produces left/right vibration patterns (like Apple’s rotary dial)
- Texture Simulation – Friction vibrations mimic real surfaces (e.g., shopping app fabric swatches)
- Emotional Reinforcement – Celebration animations pair with “confetti burst” haptics
Real-World Examples:
- Coinbase Wallet – Crypto transactions confirm with satisfying “coin drop” vibration+animation
- Calm App – Meditation timer endings use gentle pulses with floating particle animations
- Tesla Mobile – Charging status updates combine loading bars with progressive vibration intensity
Pro Tip: Test haptic patterns with eyes closed. If the vibration alone communicates the action, you’ve achieved perfect mobile app UX/UI harmony.
- Eco-Conscious Motion Design
Eco-conscious motion design is the practice of optimizing animations for minimal energy consumption without sacrificing UX quality.
It has emerged as a critical UI trend in 2025 as both users and tech giants demand sustainable digital experiences.
Defined by its dual focus on environmental responsibility and performance efficiency, this approach addresses:
- User Demand – 64% of millennials uninstall energy-draining apps (Accenture)
- Regulatory Shifts – EU Digital Product Passports now track app energy use
- Hardware Realities – 5G/OLED screens enable efficient motion techniques
- Brand Differentiation – Sustainable apps see 28% higher retention (Forrester)
Key Features:
- Low-Power Mode Animations – Automatically simplify when battery <20%
- CPU-Friendly Effects – Replace complex blurs with smart opacity transitions
- Dark Mode Optimization – Energy-saving motions that leverage OLED black pixels in dark theme mobile UI
- Carbon Calculator – Shows users their energy savings from reduced animations
Real-World Examples:
- Spotify Lite – Uses 60% less animation energy while maintaining rhythm
- Google Maps – Route lines pulse instead of fully redrawing to save GPU load
- Ecosia Browser – Leaf icon grows as searches fund tree planting
Pro Tip: Audit animations with Android’s Energy Profiler, even 0.1W reductions scale across millions of users.
- Biometric-Responsive Animations
Biometric-responsive animations represent the next evolution in adaptive interfaces, where UI animations dynamically adjust based on real-time physiological data from users.
This UX trend 2025 is gaining traction because:
- Hyper-Personalization – Animations adapt to heart rate (calming motions when stressed) or facial expressions (celebratory effects when smiling)
- Accessibility Advancements – Helps users with motor impairments by adjusting animation speed/sensitivity
- Security Integration – Micro-interactions change based on authenticated user identity
- Wearable Synergy – 58% of smartwatch owners want apps that sync animations with health data (Gartner)
Key Features:
- Vital-Sync Effects – Animations slow down when an elevated heart rate is detected
- Focus-Adaptive Motion – Eye-tracking reduces distracting animations during concentration
- Facial-Triggered Feedback – Smiles/Squints trigger corresponding character animations
- Biometric Security Cues – Unique animation fingerprints for authenticated users
Real-World Examples:
- Apple Watch Breathe App – Animation pace matches real-time respiratory rate
- Fitbit Premium – Workout celebrations intensify with heart rate zones
- Banking Apps – Transaction confirmations use personalized motion signatures
Pro Tip: Always provide manual override options; not all users want their physiology affecting UI behavior.
- Kinetic Typography
Kinetic typography, the art of animating text to convey emotion and meaning, is revolutionizing mobile app UX/UI by turning static words into dynamic storytellers. This technique is particularly powerful in animation in game design and animation for game design, where text becomes part of the interactive experience.
This UI trend 2025 is exploding because:
- Attention Economy – Animated text increases reading retention by 52% (Nielsen Norman Group)
- Brand Personality – Playful bounces or sleek fades instantly communicate tone
- Space Efficiency – Replaces bulky graphics with compact, animated messaging
- Localization Ready – Motion adapts to right-to-left languages seamlessly
Key Features:
- Emotional Amplification – Text weight/speed mirrors content tone (urgent = quick shakes)
- Focus Guidance – Sequential word reveals train attention like a digital highlighter
- Micro-Storytelling – Single words animate to replace entire explanatory sections
- Performance-Conscious – SVG text animations use 70% less CPU than video
Real-World Examples:
- Headspace – Meditation timers use “floating” numbers to induce calm
- Duolingo – Vocabulary words bounce when correctly answered
- Apple Fitness+ – Burned calories “explode” off the screen
Pro Tip: Use Adobe XD for app design or Adobe After Effects’ Text Animator to prototype effects, then implement with Lottie for buttery 60fps mobile performance.
- Scroll-Triggered Animations
The “scroll to see more” and “scroll for more” patterns have evolved beyond simple indicators. Modern apps now use sophisticated scroll-triggered animations that reveal content progressively, creating narrative experiences as users navigate.
Key Features:
- Parallax Scrolling – Background elements move at different speeds for depth perception
- Progressive Reveal – Content fades in as users scroll, maintaining engagement
- Infinite Scroll Animations – Smooth transitions between content chunks prevent fatigue
- Scroll Progress Indicators – Visual cues show how much content remains
Real-World Examples:
- Medium – Articles reveal images with subtle zoom effects on scroll
- Pinterest – Masonry layout animates new pins seamlessly
- Apple Product Pages – Features unveil with cinematic timing
- Gamification Elements
The gamification of advertising has extended into UI animation, making everyday app interactions feel rewarding and engaging.
Key Features:
- Achievement Animations – Confetti bursts, badges appearing with spring effects
- Progress Visualization – XP bars filling with satisfying ease curves
- Streak Celebrations – Daily login rewards with escalating animation intensity
- Leaderboard Transitions – Smooth rank changes with number morphing
Real-World Examples:
- Nike Run Club – Distance milestones trigger trophy animations
- Strava – Segment achievements animate with crown effects
- LinkedIn Learning – Course completions celebrate with certificate reveals
- Platform-Specific Considerations
When learning how to design an app for iPhone, understanding iOS design patterns is crucial for creating native-feeling animations.
iOS Animation Best Practices:
- Spring Animations – Use iOS’s native spring physics (damping: 0.7, velocity: 0.5)
- Gesture-Driven Motion – Animations that respond to swipe velocity and direction
- Safe Area Animations – Content that elegantly adapts to notches and home indicators
- Haptic Integration – Sync animations with Taptic Engine feedback
- Camera and Photo App Animations
Modern camera phone app interfaces and picture tattoo app designs showcase how animations enhance creative tools:
Key Features:
- Shutter Animations – Iris-style closing effects that mimic real cameras
- Filter Previews – Smooth transitions between effects without jarring cuts
- Gallery Transitions – Photos that expand from thumbnails with physics-based motion
- Editing Feedback – Real-time preview updates with adjustment sliders
Working with Design Agencies
When partnering with app design companies or seeking app design Atlanta specialists, ensure they understand these animation principles:
What to Look For:
- Portfolio showcasing smooth, purposeful animations
- Experience with performance optimization
- Understanding of platform-specific guidelines
- Ability to prototype animations before development
Essential Tools for UI Animation Design
Modern user interface design apps have evolved to support sophisticated animation workflows:
Top Tools in 2025:
- Figma – Real-time collaboration with Smart Animate
- Principle – Timeline-based animation for complex interactions
- ProtoPie – Sensor-based prototypes with device testing
- After Effects + Lottie – Production-ready animations at 60fps
Logo and Brand Animations
Even utility apps like Genius Scan logo animations show how brand identity extends to motion:
Brand Animation Principles:
- Signature Motion – Unique easing curves that become brand identifiers
- Consistent Timing – Standard durations across all animations (e.g., 0.3s for micro, 0.6s for major)
- Motion System – Documented animation guidelines for consistency
Conclusion
UI animation in 2025 is no longer just about aesthetics; it’s about creating intuitive, engaging, and human-centered experiences.
From AI-powered personalization to eco-conscious motion design, these trends prove that the best mobile app UX/UI blends innovation with purpose.
As you explore these techniques, remember:
✔ Focus on function – Every animation should solve a problem
✔ Prioritize performance – Smooth beats flashy
✔ Test relentlessly – What delights one user may distract another
The apps that master these UI trends 2025 will stand out in crowded markets, build loyal users, and set new standards for digital craftsmanship.
Ready to animate? Start small, measure impact, and iterate. The future of mobile design is moving, literally.
Need help bringing these UI animation trends to life? [Reach out to our design team] for custom mobile app animations that captivate users and boost engagement.
FAQs
- Why is UI animation important for mobile apps?
UI animation enhances usability, guides users intuitively, and creates emotional connections, boosting engagement by up to 40%.
- What’s the biggest UI animation trend in 2025?
AI-powered personalized animations dominate, with apps like Spotify dynamically adapting motion based on user behavior and preferences.
- How can animations improve app accessibility?
Subtle motions (like focus indicators) help users with cognitive disabilities, while reduced-motion modes prevent dizziness for motion-sensitive users.
- Are complex animations bad for app performance?
Not if optimized! Tools like Lottie keep animations lightweight (under 100KB), ensuring smooth performance even on older devices.
- What’s the first mistake to avoid with UI animations?
Overdoing it, animations should solve problems, not distract. Follow the 3-tap rule: If users notice the motion more than their task, simplify it.