Almost all industries these days have their apps, as they have become a very crucial part of the everyday life of nearly everyone. So many companies can’t survive without one.
Some use it for data and employee management, and some for social media. Even if apps are the future, everyone wants to adopt them.
But what differentiates an app is its design and features. And FYI, do you know why 70% of online businesses fail because of their low user experience?
We at Booleaninc., have worked on almost all types of applications, so you’re in perfect hands. In this guide, We will take you through all the important steps and principles to create the best mobile design.
What is UI Design?

User interface (UI) design is a balance between visualization, interaction, and functionality. It refers to how the screen is interacted with by the user, from buttons, icons, and typography to color schemes, layout, and complete aesthetics. The main goal of UI design is for actions with the app to be made as efficient, intuitive, and enjoyable as possible.
In practical terms, UI design is used to transform the complex functionality of the app into a user-friendly interface, allowing anyone to navigate it with ease, even if they are first-time users. The goal is not just for the app to appear good, though that remains very important.
But it’s also about making sure that the visual components are organized in a way that is sensible to the user. This consists of considering user behavior, accessibility, and also psychological factors such as how different shapes and colors might influence user decisions.
A well-designed UI is the backbone of a positive user experience (UX), ensuring that users can achieve their goals with minimal friction. Whether you’re positioning buttons for optimal reach or choosing colors that enhance readability, every decision in UI design is meticulously planned to support the overall usability and appeal of the app.
What is the Importance of App Interface Design?

App interface design is critically important because it directly affects how users perceive and interact with your application. A well-crafted interface is more than just a pretty face; it’s the gateway to a seamless and enjoyable user experience, which is vital for the app’s success.
✨ Creating a Strong First Impression:
At Booleaninc., we repeatedly tell our clients that an app interface is the most important factor in UI Design, so it should be a visually appealing intuitive design to create a positive first impression.
This is vital because you see a user mostly judge an app’s value within the first seconds of interaction. A polished and professional interface can immediately build trust and reliance on a user.
✨ Enhancing Usability:
A well-designed interface makes the app easy to use, reducing the learning curve for new users. When users can navigate an app effortlessly, it leads to a better overall experience, which can significantly increase user retention and satisfaction.
✨ Boosting User Engagement:
When the UI is engaging and easy to interact with, users are more likely to spend time using the app. This increased engagement often leads to higher retention rates, as users find the app more enjoyable and are more likely to return to it regularly.
✨ Supporting Brand Identity:
The interface design is a reflection of the brand. Consistency in design elements like colors, fonts, and iconography helps reinforce the brand’s identity, making the app more memorable and recognizable.
✨ Driving Conversions:
For apps with specific goals, such as driving sales or encouraging sign-ups, a well-designed interface can significantly boost conversion rates. Clear, strategically placed call-to-action buttons, intuitive navigation, and a smooth user journey all contribute to higher conversion rates.
Key Principles of Intuitive UI Design
Designing an intuitive user interface (UI) is all about creating a seamless and natural experience for users, allowing them to interact with an app effortlessly. Here are some key principles that ensure your UI design is both intuitive and user-friendly:
🌟Discoverability
A highly important aspect of intuitive user interface design is the ease with which users can locate features.
For example, users should be able to find what they need without navigating through multiple menus or guessing its location.
An example of this is Slack, where all necessary elements, such as messages, channels, and direct messages, are visible on the main screen.
Slack’s design lets users easily locate and utilize functionalities, even as first-time users.
This approach reduces cognitive overload, making the application simpler and more engaging to use.
➡️Affordance
Affordance refers to the design elements that guide users on how to interact with the UI. It’s about providing visual cues that indicate what actions can be taken.
A great example is the “+” button commonly used in apps.
Users immediately understand that clicking this button will add something, whether it’s a new item to a list, a new contact, or a new post.
Affordance ensures that users don’t have to guess what actions are possible within the app; the design itself communicates functionality.
By incorporating clear and familiar cues, you help users navigate the app with confidence and ease.
➡️Feedback and Responsiveness
To form a responsive user interface, immediate feedback is very important. The users need to realize that their actions in the app are processed and recorded.
This can be as basic as a button changing color upon being pressed or as complex as an animated loading icon showing data fetch.
With feedback, frustration is lessened because it gives the users instant verification of their successful actions leading to them realizing how the app behaves.
Users who are given direct, unambiguous messages feel empowered and tend to have better experiences.
➡️Consistency is Crucial
To attain a seamless user experience, consistency in the design of the app is important. What this means is that one should keep the app’s design language consistent with the same fonts, colors, button styles, and layouts used throughout.
When the same designs are repeated, users tend to familiarize themselves with the app, hence reducing learning curves and making navigation easier.
Consistency also goes a long way in creating a unified experience where users don’t have to learn again how to use it when they move from one part of the app to another.
By sticking to similar designs you create a sense of dependability and competence which positively affects customer satisfaction.
🌟Research and Planning for UI Design
There is a long way to go before you can create an intuitive user interface. You should first understand who your users are and what they want from your application. This research phase is important because it sets the stage for all design choices that will come after it.
➡️ Understanding User Needs
Understanding your target group is necessary before you immerse yourself in design.
- Who will utilize your app?
- What are their objectives, inclinations, and dilemmas?
It is through conducting extensive user research that these questions can be answered, ensuring that the design meets the needs and desires of actual clients, rather than assumptions of what they might require.
For example, look at how Airbnb tailors its user experience to its audience. The platform focuses on simplifying the booking process because they know that’s what users care about the most.
By aligning the app’s design with the users’ key tasks, Airbnb ensures that its interface is not only intuitive but also highly effective.
➡️ Competitor Analysis
It is also important to analyze competitors during the research process. Check other applications within the niche and analyze how they perform, identifying both their strengths and weaknesses.
Use this analysis to make improvements to the app’s UI.
Perhaps, one competitor has an intricate navigation system that can simplify a design.
Alternatively, their color scheme might not be appealing to users hence giving you a chance to differentiate.
Competitor analysis does not mean copying; it is about studying the benefits and pitfalls of others for making well-informed creative choices that will distinguish your app from others like it.
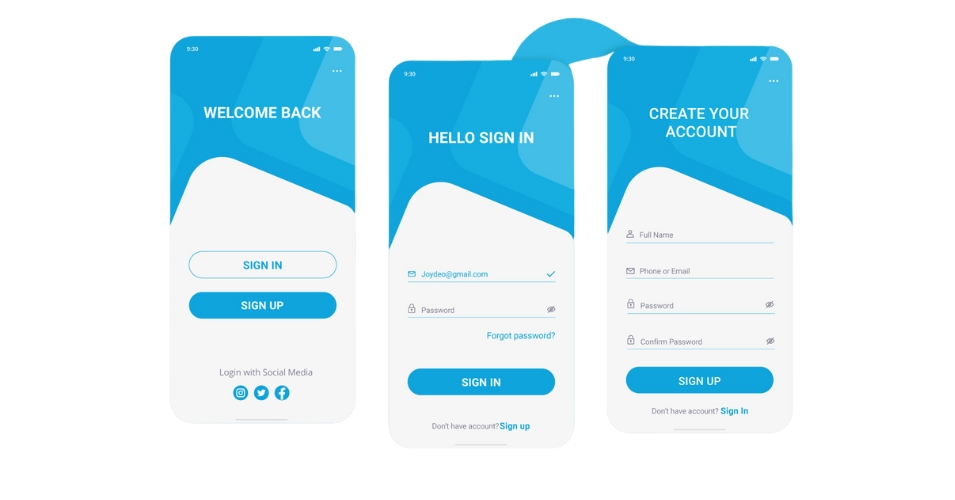
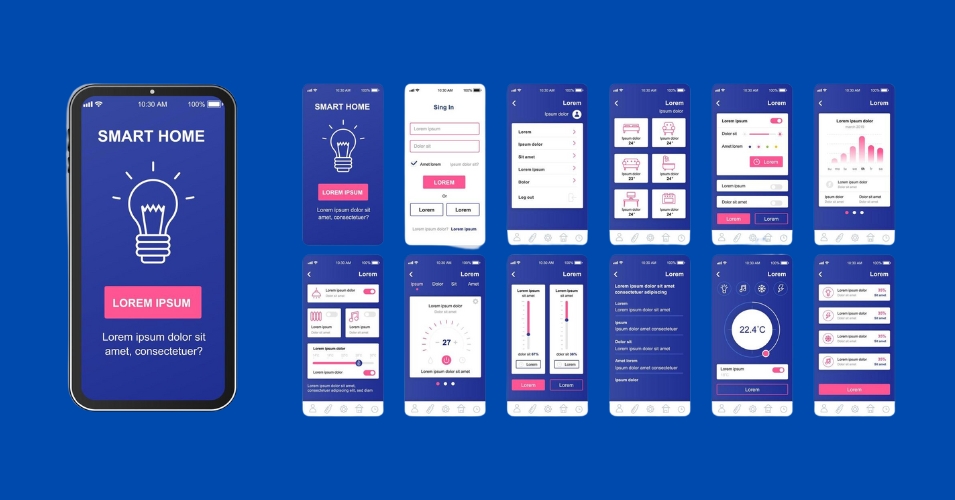
🌟Designing the User Interface
➡️ Layout and Navigation
The app should have a clear layout and easy navigation. At no point should users feel stranded or disoriented on their way back to the previous screen.
The rise of gesture-based interactions is one trend in modern UI design that has replaced physical buttons.
For instance, instead of traditional buttons, a lot of apps use swipe gestures that make navigation appear more liquid and innate.
Nevertheless, it is important to deploy these gestures with care.
Even though they may enhance user experience, these gestures should not substitute for explicit methods of navigating through the application.
➡️ Typography and Color Scheme
Typography and color in an application do not only serve aesthetics but also usability purposes. Ensure to use fonts that are easy to read on small screens and use colors that are legible under diverse light conditions.
Furthermore, it must be noted that with the help of such color schemes brand identity would become clearer to audience members who might then develop an immediate affiliation with your application.
➡️ Interactive Elements
Buttons, icons, and other interactive elements can help guide users through the app. They should be large enough to tap easily, especially on mobile devices, and placed where users expect to find them.
Consistency is key here—use similar elements for similar actions to help users build familiarity with the app.
🌟Enhance Your Wireframe with Content
During the wireframing stage, it can be tempting to focus solely on layout and functionality.
However, it is important not to overlook content.
The words, images, and other media used will significantly influence how users experience the app.
➡️Content Integration in Wireframes
The key to perfecting UI design is iteration. Once feedback is collected and usability tests are conducted, make the necessary changes and test again.
This sequence of designing, testing, and refining ensures that the app continues to evolve to meet user needs and expectations, resulting in a refined and intuitive final product.
➡️Share Your Design within the Figma Community
Designing should not be a solo endeavor, even if you’re the lead designer. One of the best ways to refine your design is by getting feedback from others. And Figma Community is one of the best platforms.
➡️ Using Figma for Feedback
Figma best serves this purpose as it permits one to share their designs with the community to obtain feedback.
By receiving input from other designers, potential gaps can be identified, and different perspectives can be gained on how to improve the UI.
Collaborative designing helps make certain that your app is as instinctive and friendly to users as much as possible.
🌟Iteratively Improve Your Product Design
➡️Why Iteration Matters.
Iteration leads to the refinement of UI design. For example, after gathering feedback and conducting usability tests, make adjustments and then test again.
By designing, testing, and improving the application in this way, it evolves to meet user needs and expectations, resulting in a more polished and intuitive final version.
➡️Transition the Project Smoothly to Developers
Once the design is finalized, it’s time to hand it off to the developers. This stage is important because any miscommunication can lead to a final product that doesn’t match the design vision.
➡️ Effective Handoff to Developers
To ensure a smooth transition, provide developers with detailed design specifications, including color codes, font sizes, and interaction details.
Use tools like Figma’s developer handoff features to make this process as seamless as possible. The goal is to maintain the design integrity from concept to code.
🌟Optimize App Loading Speed
No matter how great an app design is, if an app is slow, users will quickly lose interest.
➡️ Improving Load Times
To ensure a smooth user experience, load speed must be optimized.
To minimize load times, techniques like compressing images, minimizing code, or using efficient data loading methods can be used.
🌟Usability Testing and Iteration
The best way to ensure your UI is intuitive is through usability testing. This allows you to see how real users interact with your app and identify any issues.
➡️Conducting Usability Tests
Run usability tests with a diverse group of users to get a broad range of feedback.
Pay attention to where users struggle or hesitate—these are areas that need improvement.
After testing, iterate on your design, making changes based on the insights gained.
➡️A/B Testing
A/B testing is another valuable tool, that helps to compare different versions of UI to see which performs better.
This data-driven approach helps to make informed decisions about which design elements resonate most with your users.
🌟Best Practices for an Intuitive UI
To wrap up, here are some best practices to keep in mind when designing an intuitive UI.
➡️Minimize User Frustration
Design with the user in mind. Avoid clutter, provide clear navigation, and ensure that every interaction is smooth and straightforward. The less frustration users feel, the more likely they are to enjoy the app.
➡️Balance Between Innovation and Familiarity
While it’s important to innovate, don’t stray too far from familiar patterns.
Users are more comfortable with interfaces that feel intuitive and recognizable. Balance new features with familiar elements to create a UI that’s both fresh and user-friendly.
➡️Accessibility
Accessibility is important to ensure that everyone, including individuals with disabilities, can use the app. Use high-contrast colors.
Provide alternative text for images, and ensure compatibility with screen readers.
Accessibility is not an optional feature but a requirement.
🌟Case Studies and Real-World Examples
Finally, let’s look at some examples of successful and not-so-successful UIs.
➡️Successful App UIs
They include Google Maps, Instagram, Spotify, and Airbnb as examples of such apps that have a simple interface design.
All these applications are user-centered providing clear navigation menus which respond to interactions rapidly while embracing uniform styling that makes them easy to manage.
Conclusion
Just making your application look good won’t create an intuitive user interface – it is about creating something that feels natural and flows easily for the person using it.
When someone can navigate through your app without having to think about where they are going, you know you have done well. Thus, these principles of ours like findable features, clear feedback, and consistency are all meant to ensure that the user experience is seamless.
However, effective UI design does not materialize overnight either. It involves knowing one’s users’ tastes and preferences as well as learning from what competitors are doing too; hence its continuous refinement is based on real feedback.
Ultimately, the most successful apps are those which people find easy and pleasurable to use. For instance, by developing an application based on intuition alone you do much more than just create another platform but provide for positive user experiences that make them keep coming back.